もくじ
JINのブログカードが表示されない
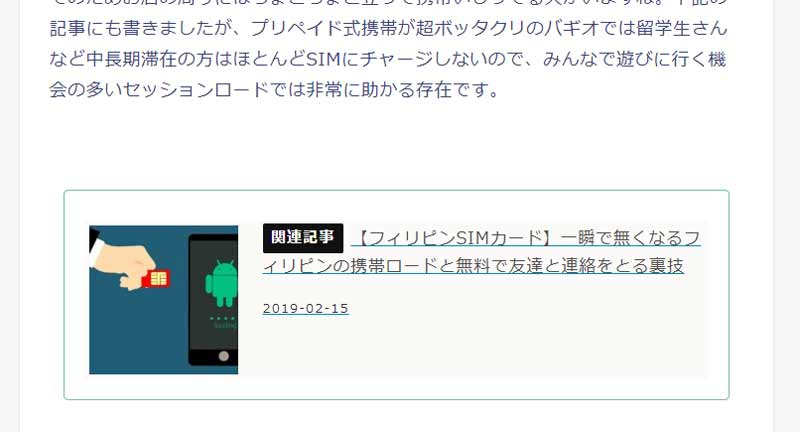
ブログカードとは?


ブログカードの作り方
通常WordPressでブログカードを入れるためには、「Pz-LinkCard」というプラグインをつかうか、自作してリンクを埋め込むかなんですが、JINの良いところは、記事中にリンクテキストを貼り付けるだけで自動でブログカードになっちゃうんです。
しかし・・・
JINでリンクがブログカードにならないトラブルが頻出


というわけで解決方法を・・
- ブログカードの前後に十分な余白をとる
- キャッシュのクリアを試してみる
- リンクを貼り付けるときはプレーンテキストとして貼り付ける
- 内部リンクに飛ばしてある(自分のブログ外にはできません)
- プラグインをすべて止めてみる
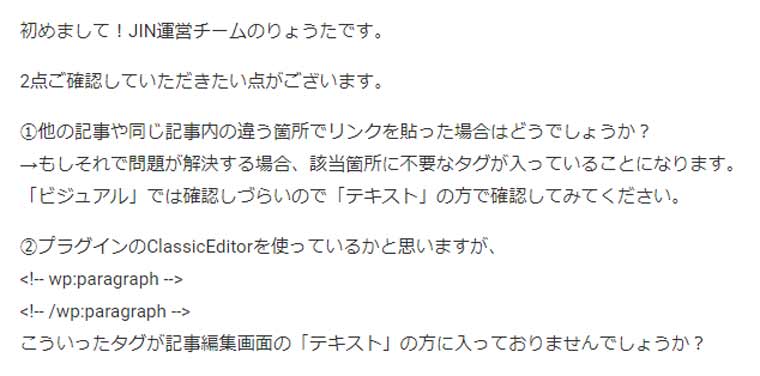
- <a>タグを使っていないか
- テキスト画面で<p></p>や<span></span>が前後にないかチェック
- <ul></ul>内に貼り付けたリンクがはいっていないかチェック
どうでしょうか?解決しましたでしょう!
・・・実はてばおさん。ここまで試して解決しなかったんです。それで万策尽きたかと思ってブログカードは諦めかけたんですよ。

<!– /wp:paragraph –>というタグはWordPressに搭載されて間もないGutenbergエディターで記事を書いた時に挿入されるタグです。
しかしてばおさんは、「GutenbergエディタはまだJINに完全対応してません」と、JIN製作者のひつじさんから教えてもらっていたのでGutenbergエディターはまだ使っていないと思い込んでいました。
しかしWordPressで記事を書く時って、まずGutenbergがたちあがるのですが、最初の出だしをこのGutenbergで少しでも書き始めてしまうと、記事の最初のほうに一行だけ<!– /wp:paragraph –>がはいりこんでしまうのです!
というわけで、先程の8項目全部試してダメだった方。記事内の<!– /wp:paragraph –>をすべて消してみてください。また、それ以外にもGutenberg特有のコードは消すようにしてください。目視で探すと必ず見落とすので、ブラウザの検索で「wp:paragraph」といれて一つずつ潰していきましょう。

本気でブログを書くなら東プレ REALFORCEキーボードはガチ
JINでブログカードが表示されないときにチェックすること まとめ
新しい物がいいとは限らない